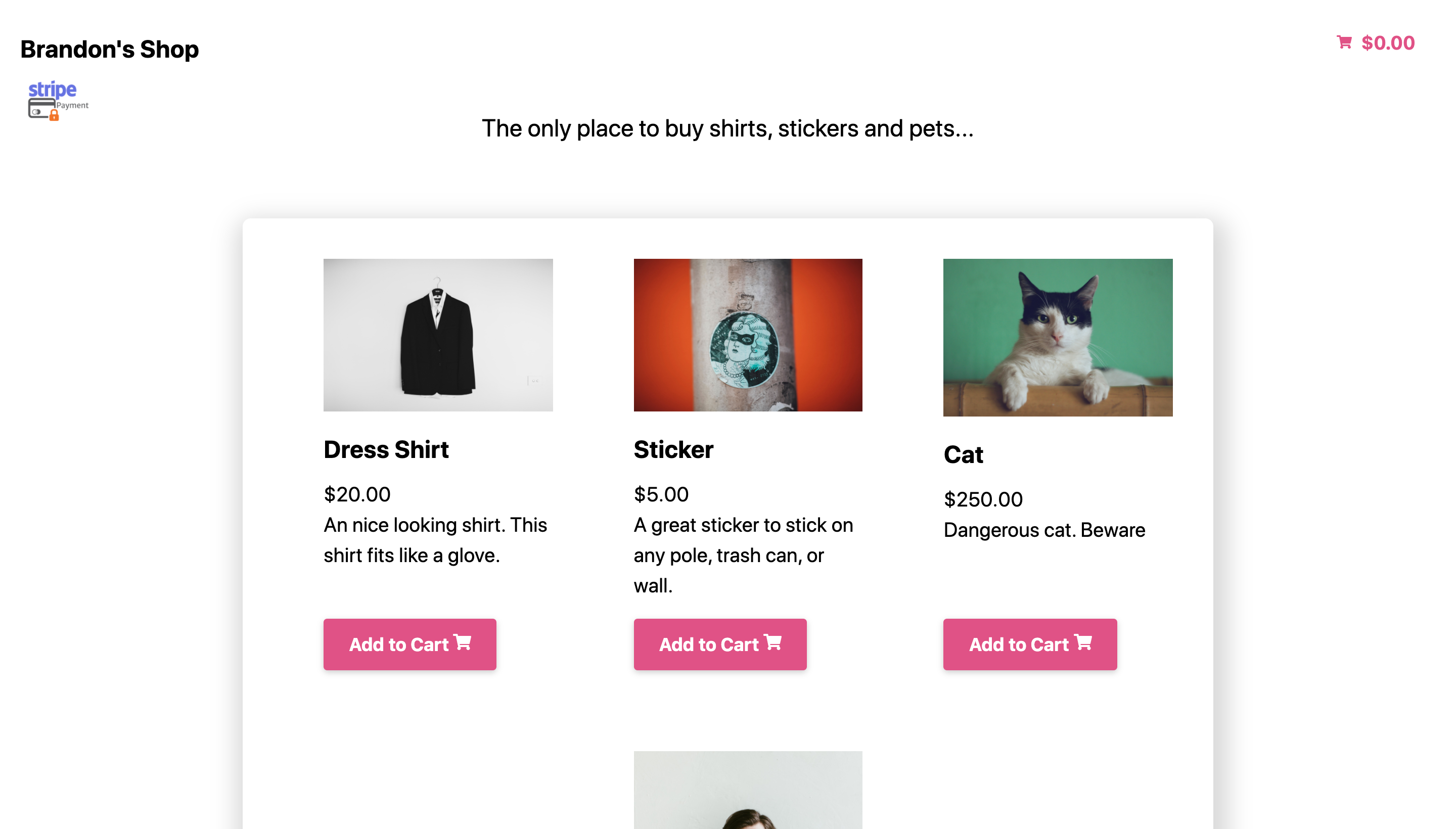
Stripe Store
This is an demo e-commerce store using stripe in test mode. Add items to cart, view/edit cart, and use Stripe checkout.
This site is in "test mode", so you can use 4242 4242 4242 4242 (along with any date in the future for exp) to test it out!
Technology used:
- Next.js
- Stripe
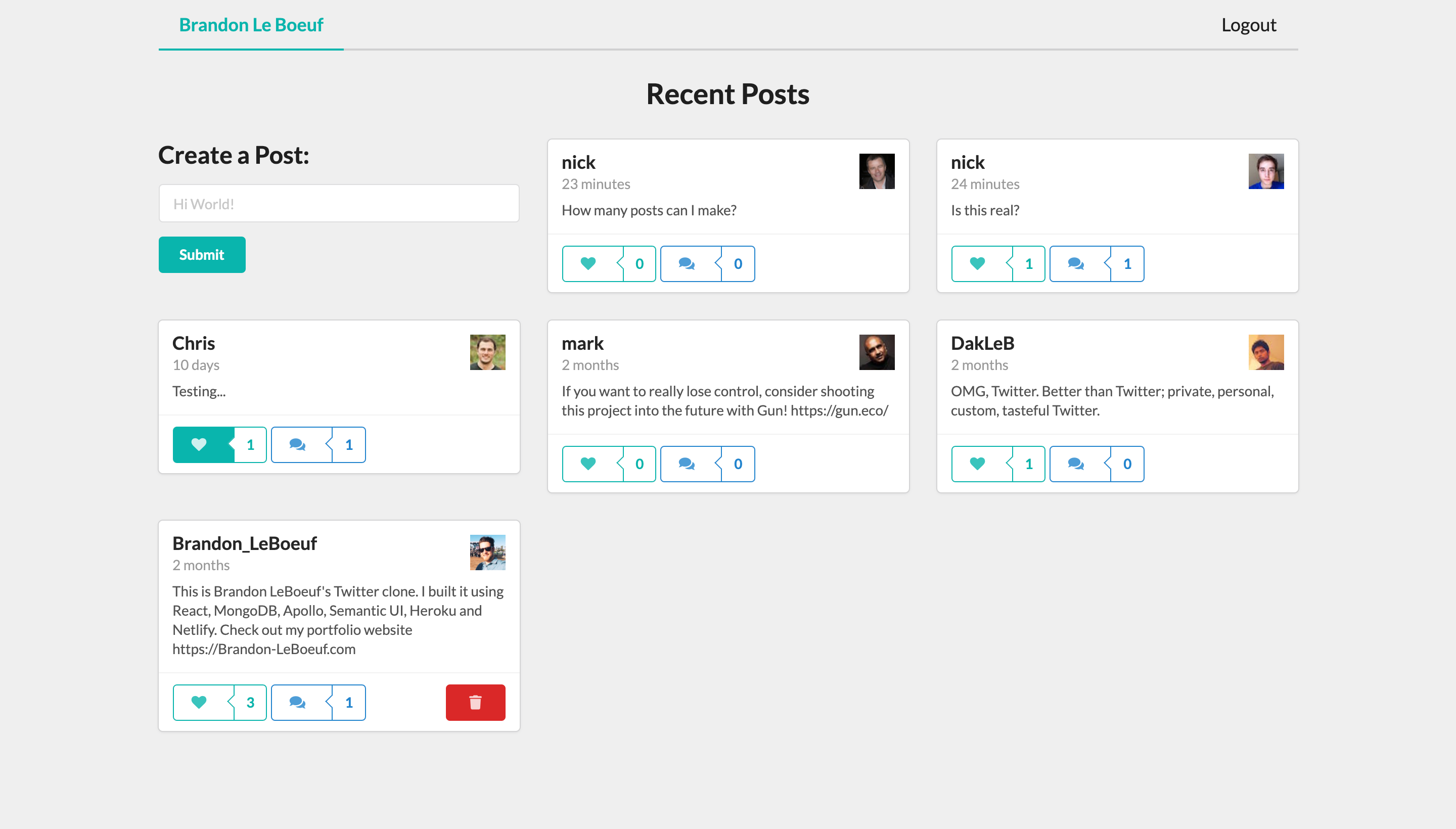
Twitter-Clone App
Anyone may view posts and post comments, but only logged-in users my create/delete posts, like posts or create/delete comments. Logging in requires a unique email and password.
Technology used:
- React
- Apollo GraphQL
- MongoDB
- Semantic-UI
- Heroku (server)
- Netlify (client)
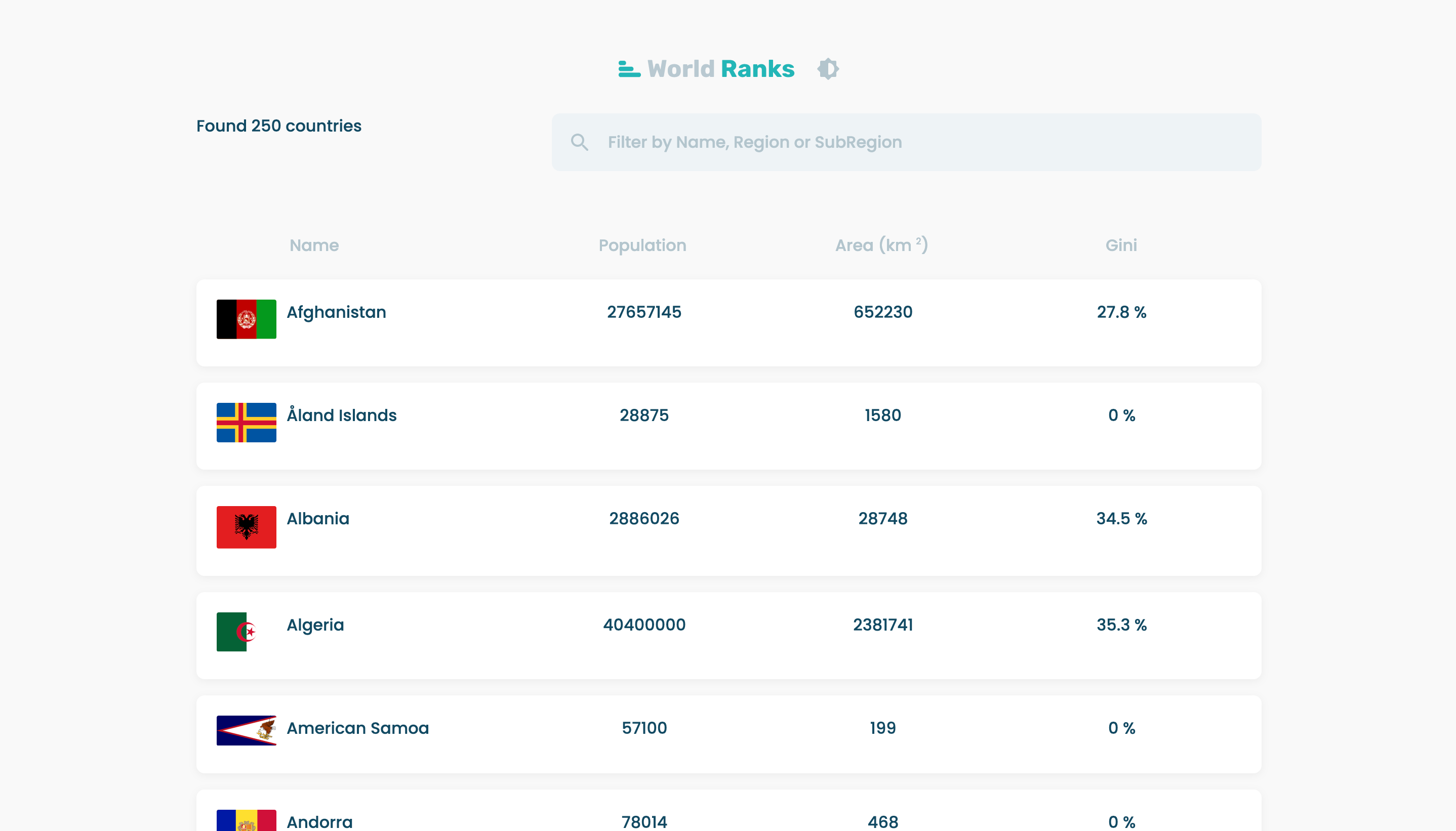
World-Ranks app
Displays information about countries as fetched from restcountries.eu API. The filter input allows users to results which may then be optionally sorted. Optional dark mode.
Technology used:
- Next.js
- Material-UI
- Netlify
- API: https://restcountries.eu
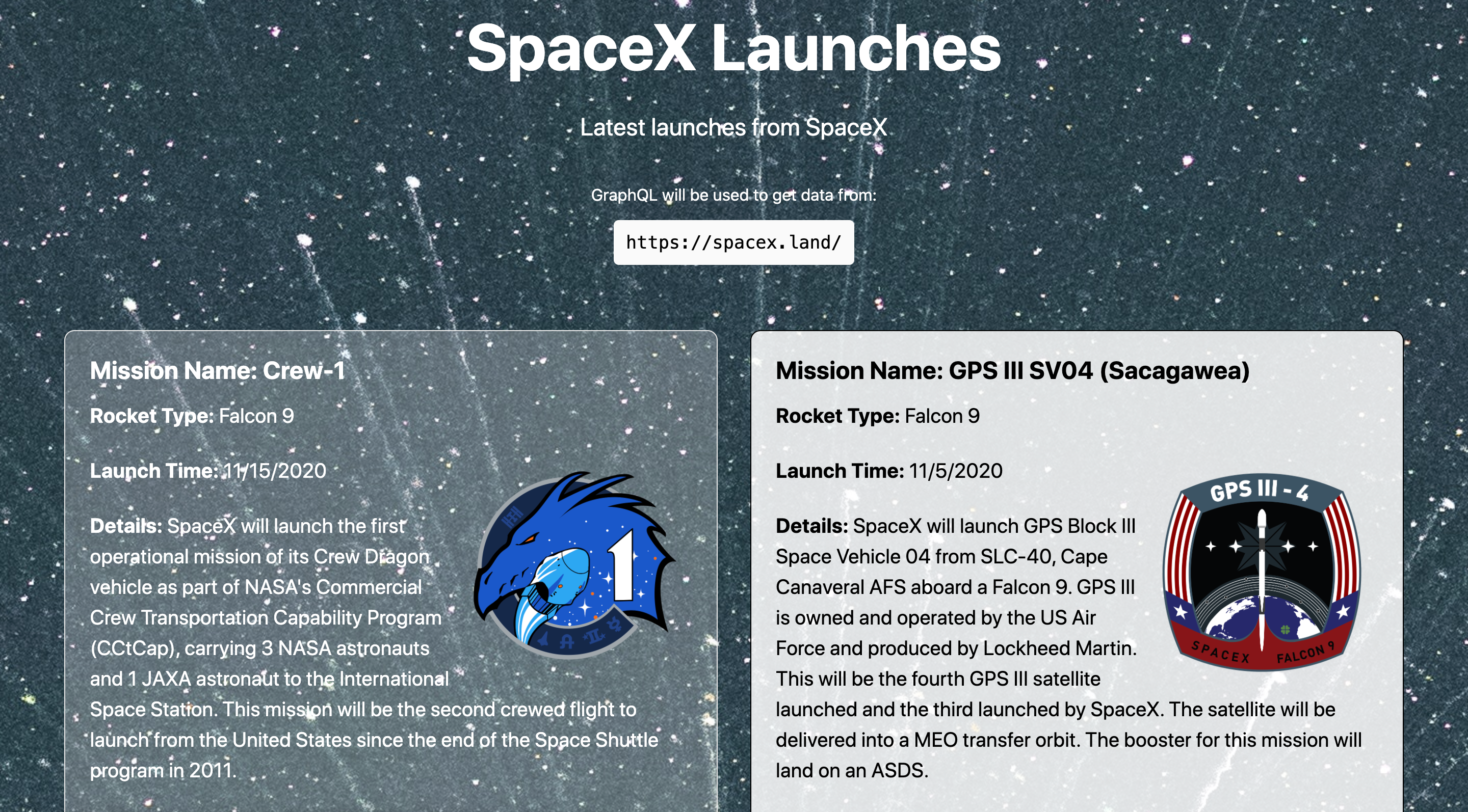
SpaceX Launches App
Displays information about recent SpaceX launches. App is dynamically updated after new launches take place. GraphQL is used to get data from the SpaceX.Land.com API
Technology used:
- Next.js
- Apollo GraphQL
- Netlify
- API: https://spacex.land/
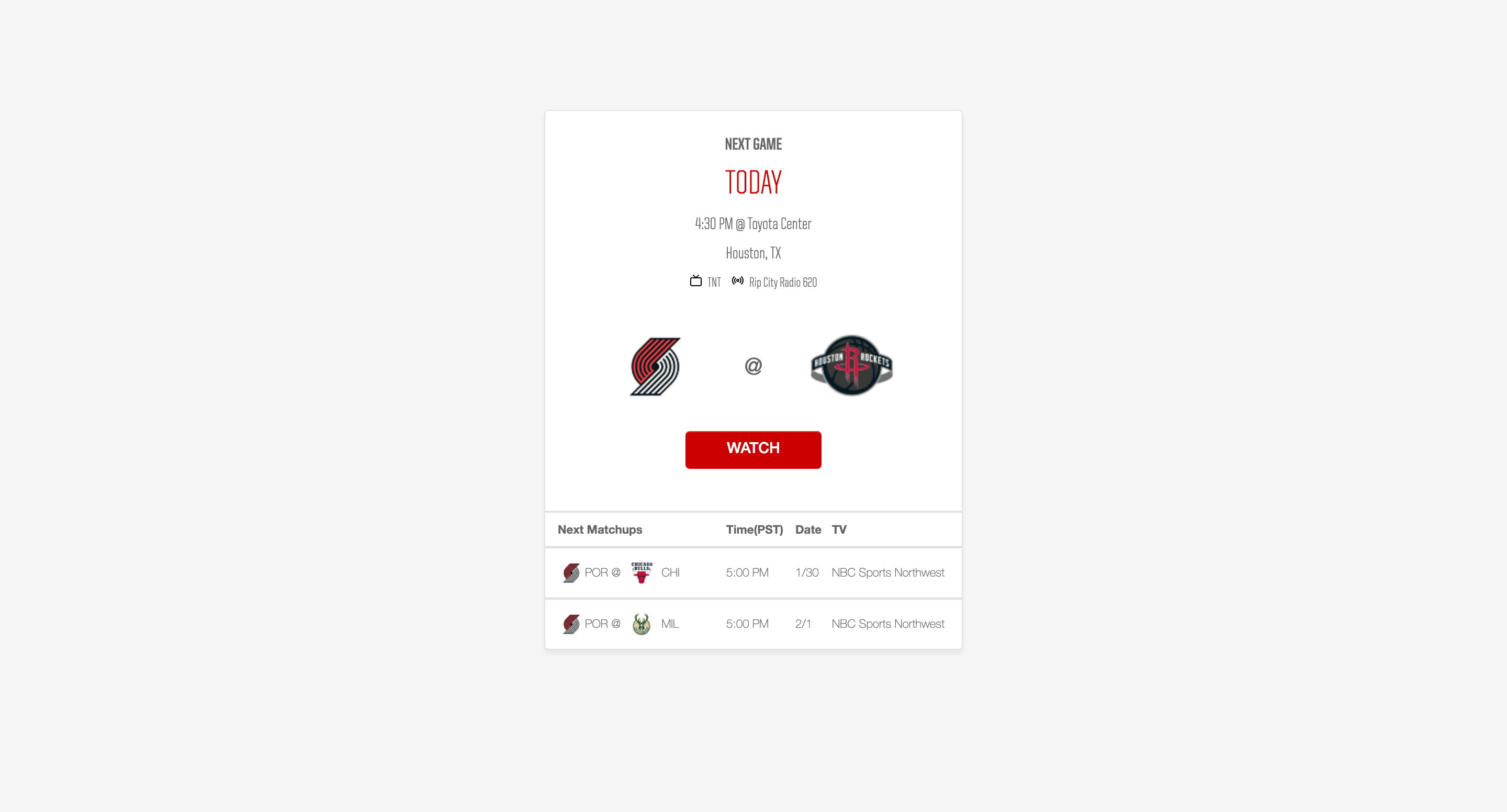
Trail Blazers Widget
This widget allows Blazers fans to see information on the next three Trail Blazer games.
All site data is dynamic and will update automatically to reflect the next 3 games.
Date, time, arena, and location of closest game are displayed at the top of the App and the date will change to "TODAY" on game day. Broadcast information updates with Trail Blazers tv/radio stations.
The later two upcoming games are also links to the official Trail Blazers NBA schedule page.
Technology used:
- JavaScript
- HTML
- Bootstrap